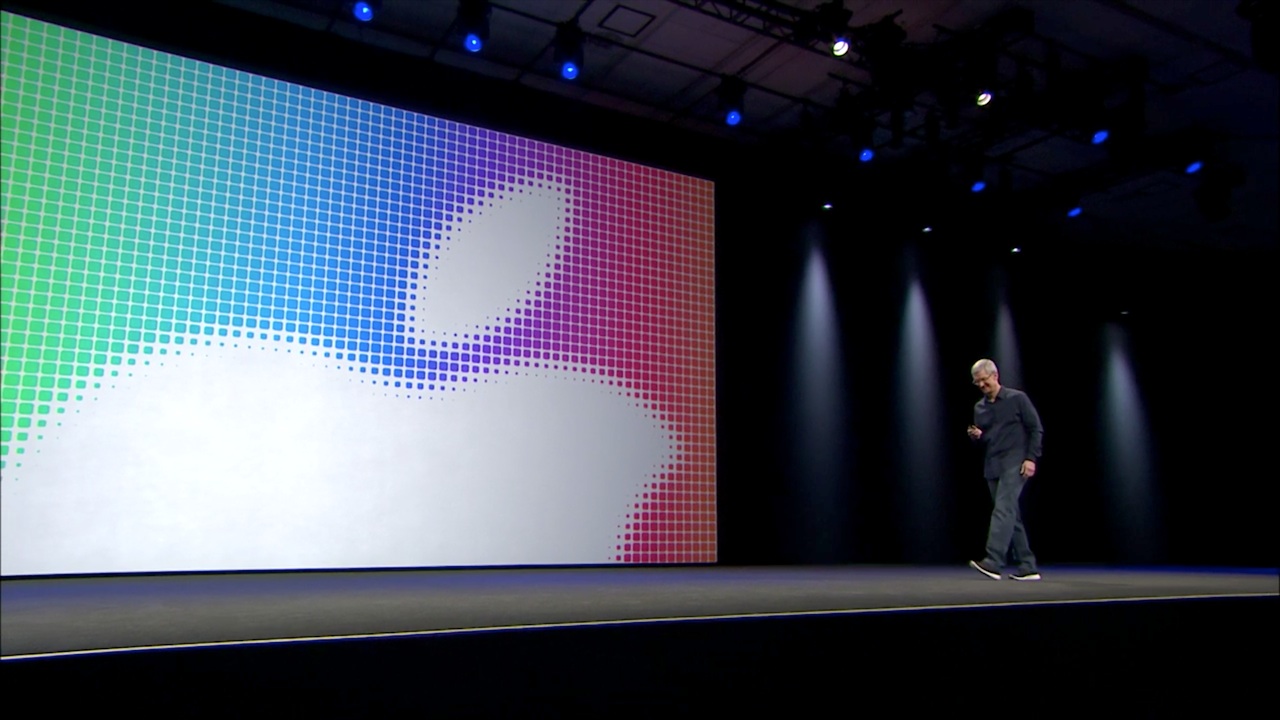
Watching WWDC 2014 recently, the Apple graphic that was projected behind the presenters caught my eye.

I was playing with Processing before watching this, so I started thinking about how such a graphic could be created. If a low resolution image of the Apple logo was used as input, the brightness of the pixels could be mapped to the size of the squares.
Here’s a rough Processing sketch to recreate the projected ‘rainbow’ Apple logo from http://www.apple.com/au/apple-events/june-2014/. The source image has a gaussian blur applied to it before downscaling to soften the gradient. This has the effect of scaling the squares adjacent to the logo’s edge.
[processing]AppleLogo[/processing]